Cara Membuat Header Dengan Iklan 728 x 90 Pada Template Blogger - Tutorial ini adalah lanjutan dari Cara Membuat Template Blog Sendiri. Pada tahap ini anda akan dibimbing untuk membuat Header beserta tempat untuk memasang banner iklan di sebelah kanannya.
Pada tutorial sebelumnya kita telah belajar membuat Pembungkus atau disana kita menyebutnya #wrapper dengan ukuran 1000px. Maka untuk membuat Header dengan ukuran 728 x 90 kita membutuhkan ruang yang berukuran 738x 100. Tentunya dalam pembuatan template blog harus di desain se rapi mungkin, alasan saya menambah ukurannya adalah supaya ada jarak antara header dan tempat banner tersebut. Sebut saja jarak itu sebagai padding.
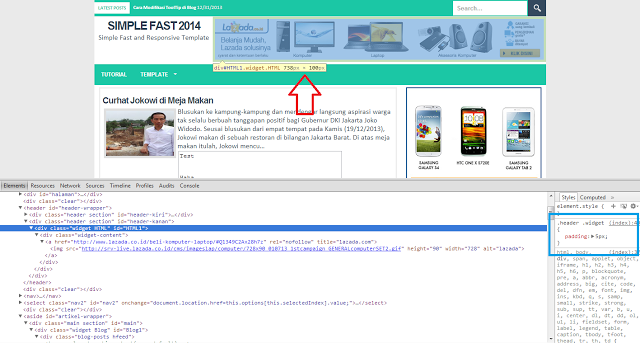
Pada gambar diatas adalah contoh header dan tempat banner yang sudah jadi. Setelah dilakukan pengecekan menggunakan Inspect Element maka akan terlihat jarak antara kedua header tersebut adalah 5px.
Karena kita sudah mengetahui ukuran header kanan yang tepatnya adalah 738px. Maka untuk mengetahui lebar header kiri adalah 1000px - 738px = 262px.
Untuk mulai membuat headernya pertama-tama kita membuat dulu CSS header ini. Sebut saja #header-wrapper.
Letakkan CSS berikut di atas ]]</b:skin>
#header-wrapper{width:100%;overflow:hidden;}
Sebelumnya letakkan dulu HTML pembungkus header di bawah <div id='wrapper'>
<header id='header-wrapper'>
<!-- Letak Kedua Widget (b:section) Header -->
</header>
Untuk membuat 2 widget didalam 'header-wrapper', maka letakkan 2 b:section didalam 'header-wrapper'. B:section yang dibuat kurang lebih seperti ini.
<b:section class='header' id='header-kiri' maxwidgets='1'/>
<b:section class='header' id='header-kanan' maxwidgets='1'/>
Perlu anda ketahui b:section merupakan kode bawaan blogger untuk penempatan widget. Class merupakan sesuatu yang menyamakan CSS suatu element. Id merupakan sesuatu yang membedakan CSS suatu element. Maxwidgets merupakan penentu jumlah berapa element maksimal yang boleh ditambahkan.
Kurang lebih kode HTMLnya akan seperti dibawah ini.
<header id='header-wrapper'>
<b:section class='header' id='header-kiri' maxwidgets='1'/>
<b:section class='header' id='header-kanan' maxwidgets='1'/>
</header>
Karena tadi kita sudah menentukan lebar header kanannya yaitu 738px, dan header-kiri berukuran 262px. Maka untuk membantu Element widget tersebut berdampingan, kita gunakan CSS float. Karena header-kiri berada di kiri, maka gunakan float:left dan header-kanan berada di kanan, maka gunakan float:right. Maka letakkan CSS berikut tepat di atas ]]</b:skin>
#header-kiri{width:262px;overflow:hidden;float:left;}
#header-kanan{width:738px;overflow:hidden;float:right;}
Kemudian Simpan Template. Silahkan buka menu "Tata Letak" dan lihat widget hasilnya. Tambahkan widget header di kiri dan tambahkan widget yang berisikan script iklan. Simpan.
Hasilnya kurang lebih seperti berikut.
Namun, hasilnya masih kurang rapi karena belum ada jarak antara isi widget dengan kulit element. Untuk membuat jarak tersebut bisa menggunakan CSS padding. Maka letakkan kode berikut tepat di atas ]]</b:skin>
.header .widget{padding:5px;}
Kurang lebih hasilnya akan seperti gambar dibawah ini.
Itulah Cara Membuat Header Dengan Iklan 728 x 90 Pada Template Blog. Apabila kebingungan bisa bertanya pada kolom komentar. Apabila saya mampu, saya pasti akan menjawabnya. Semoga sukses.
Artikel Sebelumnya :
- Cara Membuat Template Blog Sendiri
Artikel Selanjutnya :
- Cara Membuat Sidebar
- Cara Membuat Dropdown Menu
- Cara Membuat Footer
Source : http://www.noval.web.id/2014/01/cara-membuat-header-dengan-iklan-728-x.html
Cara Membuat Header Dengan Iklan 728 x 90 Pada Template Blog
4/
5
Oleh
Niddul









.jpg)


